안녕하세요 🙂 핑크곰입니다.
약 한 달 전 네이버 블로그를 시작해 #T스토리와 #구글애드센스 연결까지 마쳤습니다.”생각보다 너무 쉬운데?”라고 간단하게 끝내고 광고 승인을 얻기 위해 하루에 하나씩 열심히 글을 올리기 시작했습니다.# 성한 부자 유기농 님의 말씀대로 전공서적의 내용을 싣고 있었는데, 스무 살이 되었음에도 불구하고 그대로였습니다.밝혔다고 했는데.. 연결되지 않아서 걱정이 되었습니다. 어떤 점이 문제인지 알아보기 위해 어드센스에 접속했습니다.
들어가자마자 보이는 빨간 글씨… 뭔가 잘못된 게 틀림없네요.광고는 글의 수가 어느 정도 되어야 가능하기 때문에 할 수 있었던 것이 맞기 때문에 개설만 하면 바로 연결된다는 사이트에 문제가 있었습니다.
사이트의 일부를 수정해야 합니다.지금 해결하다

어? 사이트 분명히 연결했는데 왜 그러세요?(눈물) 해결을 알아보기 위해 검색을 시작했습니다.생각보다 티스토리 연결하기가 어렵다고 생각하시는 분들이 많은지 이 부분에 대한 글이 꽤 있었어요.그런데…단순히 연결하는 버튼만 누르면 끝나는 게 아니라 액션을 하나 더 해야 하거든요. #블로그의 html 링크를 수정할 필요가 있다고 들었는데 무슨 뜻인지 몰라서 찾아봤어요.Hypertext Markup Language의 약자로 Hypertext를 작성하기 위해 개발된 문서를 작성할 때 사용하는 웹 언어의 종류라고 합니다.형식은 영어와 기호로 되어 있어 만들 필요 없이 그대로 복사, 붙여넣기만 하면 됩니다.그럼 이제 천천히 같이 볼게요.
방법은 두 가지이며 모두 설정을 해야 승인이 됩니다.
Solution 1. 티스토리 – 관리 – 수익 – 구글 adsense 연동 (로그인) – 연동완료 2. 스킨편집 – HTML편집 – 소스입력 – 적용
일단 비교적 간단한 처음부터 시도해보겠습니다.구글에서는 사이트 승인 요청을 눌러놓고 정작 티스토리에서는 연동이 되지 않아 이런 일이 벌어졌습니다.관리탭에 들어가면 왼쪽에 수익이라는 메뉴가 있습니다.AdSense 로그인이라는 글씨가 보이시죠? 로그인하고 연동하기 누르시면 바로 연동완료로 바뀝니다.

tistory에서 구글 계정 허용 여부를 물으면 체크박스에 체크한 후 계속 버튼을 눌러 다음 단계로 넘어가세요.자세히 알아보기라는 버튼이 따로 있는데 읽어도 모르기 때문에^^;; 그럼 첫 번째 연동 끝! 입니다.
이제 두 번째 해결책인 html에 대해 알아보겠습니다.컴퓨터에 대해 전혀 모르는 저는 단어부터가 생소합니다.너무 하기 싫은 마음이 가득했지만 그래도 한번 해봤어요.복사만 하면 되니까 너무 무서워하지 말고 따라오세요.
일단 꾸미기 – 스킨 편집 들어가세요.스킨에 관한 각종 옵션을 변경할 수 있는데요. 저작권 옆에 흰색 버튼을 눌러주세요.
그러면 제 블로그 정보가 계속 뜹니다.컨트롤+F를 눌러 헤드라는 단어를 찾으셔도 되고 스크롤해서 확인하셔도 됩니다.
3번 head와 25번 head 보이시나요?우리가 소스를 넣는 곳은 바로 여기입니다.
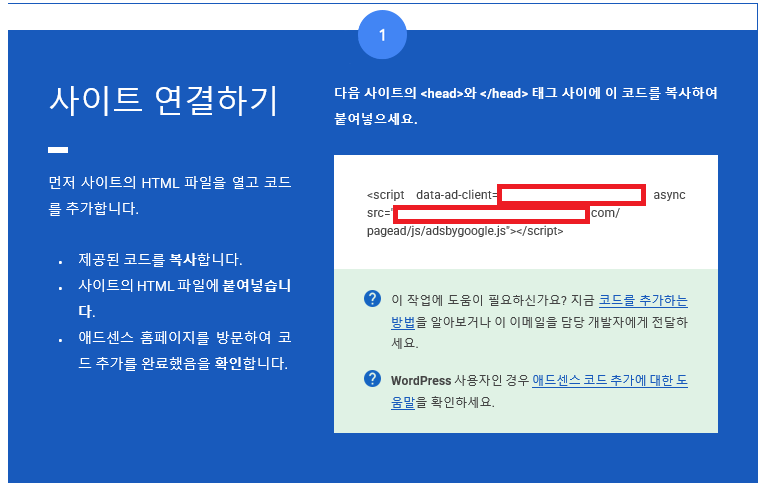
헤드와 헤드 사이에 복사, 붙여넣기로 삽입해 주세요.적용을 클릭한 후 다시 애드센스에 들어가 보면 ‘검토 중’으로 바뀐 것을 확인할 수 있습니다.심사가 오래 걸린다는 분들도 있었는데, 저는 이미 글이 있어서 그런지 바로 1분 이내(?)에 승인 완료했습니다.
이제 세 단계 모두 완료되었습니다.로그인 후 첫 화면에 아래와 같이 표시되어 있는 것을 확인할 수 있습니다.