서브렛은 컨트롤러 역할 jsp는 뷰 역할을 한다.

서블릿은 httpservlet을 상속받아야 서블릿이다!사브렛트는 자바 코드로, 자바의 일반적인 특징을 모두 가지고 있다.그러나 서브렛은 컨테이너상에서 실행되어야 한다
Server
SVN – Server인 -> 형상관리 프로그램을 위한 서버 형상관리란? 버전을 통해 서로 공유할 수 있는 것 Oracle XE – 오라클 서버인 -> 데이터베이스 관리를 위한 서버 -> DBM SnginX – 서버인 -> 웹을 위한 서버 – 정적 처리 ex) 아파치

tomcat – 웹 어플리케이션 서버 Web application Server (WAS) – 동적 처리
was vs web Server
https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.htmlStep by step goes a long way.gmlwjd9405.github.io 정리가 아주 좋네요.
ngnix tomcat 연동을 바로 하겠다는 osi 7계층 (시험문제)
cmd에

ipconfig – 내 아이피를 볼래? – 자세한 구문 확인 / all – 더 길게 나와물리적 주소= MAC 주소 카드의 고유값(겹치지 않음) → 이는 osi 7계층 중 2단계인 데이터 링크에서 사용한다.서브렛 <요청+응답> -> 클라이언트로부터 요청을 받아 비즈니스 로직을 처리하고, 그 결과를 클라이언트에 다시 되돌리는 과정:저버로 만들어졌기 때문에, 클래스간의 계층 구조를 가진다.사블렛 api 는 Servlet 와 Servlet Config 인터페이스를 실장 Generic Service 추상 클래스가 앞의 2 개의 인터페이스 추상 메서드를 실장하고, 그리고 Generic Service 는 HTTPServlet 클래스를 계승한다.웹 실행 방법

원래 웹 실행은 alt + shi ft + x, r로 실행되어야 한다.앞으로 이렇게 실행합시다!! 컨트롤 + f11 이제 그만!! 아나테이션: @WebServlet과 같이 @기호를 사용할 것

지금까지 매핑 방법 총 두 가지를 배웠는데 1.web.xml로 매핑을 하면 복잡해진다.

할 때마다 xml 파일에 어디를 매핑하는지 위와 같이 써야 하기 때문이다.
그래서 우리는 어노테이션을 사용하지만 @기호를 붙여서 사블렛 표시를 하기 때문에 어노테이션을 사용하면 가독성이 더 좋아진다! 에러 메시지를 보는 법

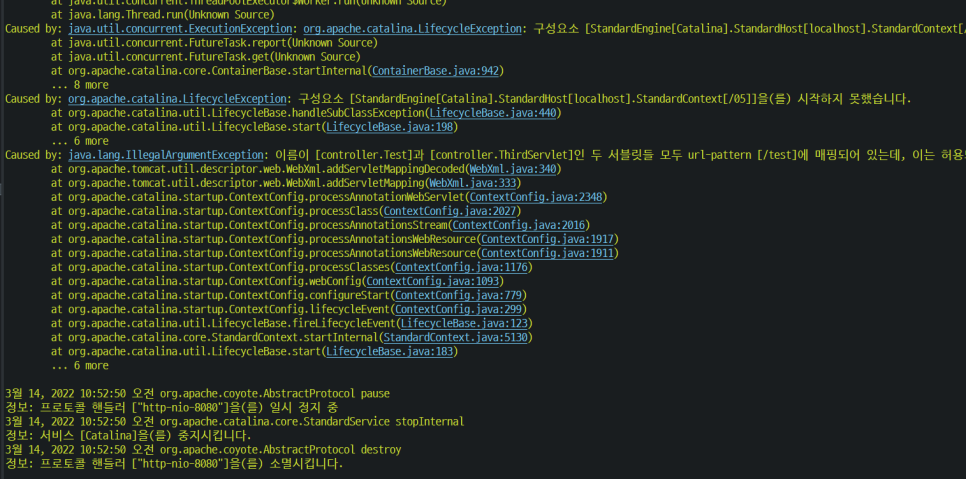
오류메사지가 굉장히 길지만 여기서 보는 건!? 어디지?!
맨 아랫부분

여기 부분을 확인하면 원인을 알 수 있어!!bootstrap적용하기https://cdnjs.com/libraries/bootstrap/5.0.1The most popular front-end framework for developing responsive, mobile first projects on the web. – Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Clou…cdnjs.com우리는 5버전들어가서

맨 위에 지우는 모든 js 파일의 맨 밑에 min.css 파일이 다 들어 있는 css 파일 이 두 개를

복사 링크 태그하여. jsp 파일에

붙여넣기 css를 위에 넣어주시면 됩니다~~ ( min.css 파일)

그러면 이렇게 예쁜 css를 알고 적용된다.boot strap도 자주 쓰자!(예쁜 디자인의 개가 많다) <form> 태그로 서브릿으로 요청한다:사용자 요청은 html의 <form> 태그나 자바스크립트로부터 받아 처리한다.

여러가지 서식을 선택하고 전송을 클릭하면, 유저가(클라이언트) 입력한 데이터가 서브렛에 전송 되어 서브렛은 복수의 메서드를 이용해 전송 된 데이터를 받아 온다.
<form> 태그의 여러 속성
- name(원래 id가 더 강력하지만 name을 사용하는 이유는 id는 읽을 때 get 엘리먼트 바이 ID~~로 가져와야 하므로 복잡하므로 document.name을 가져오는 것이 더 간결하므로 name을 사용한다.=>실제 데이터는 <input>태그의 name 속성값과 쌍(value)으로 전송


jsp파일

java 파일맵 작성 시 이름으로 사용
4. enType: 데이터 부호화 타입을 지정한다.파일을 업로드 할 때 multipart/form-data로 지정(기본은 훨씬 긴 www.form.urlended~~)서블렛에서 클라이언트의 요청을 얻는 방법(핵심임):HTTPServlet Request 클래스에서 <form> 태그로 전송된 데이터를 수신하는데 사용하는 메서드이다.1. String get Parameter (String name) -> name 값을 알고 있을 때 전송된 값을 받아온다.(이름값이 없으면 null)

2. String[ ] getParameter V alues (String name) -> name에 대해 여러 값을 얻을 때 사용

subject라는 name을 가지고 있는 것이 한두가지가 아니므로 String[ ] 사용

MIME-TYPE : 파일의 순수한 유형 (본질) – 육안으로 편리하기 때문에 확장자 사용 : 서버에서 웹 브라우저로 데이터를 전송할 때 어떤 종류의 데이터를 전송할 것인지를 웹 브라우저에 알려야 한다 -> 왜냐하면 데이터의 종류를 알고 있으면 더 빠르게 처리하고 있기 때문이다
따라서 서버에서 웹 브라우저로 데이터 전송 시 톰캣 컨테이너에서 미리 제공하는 종류를 지정에서 웹 브라우저로 전송한다.
이렇게 톰캣 컨테이너로 미리 설정해 둔 데이터의 종류를 MIME-TYPE라고 한다.
ex) HTML 로 전송시 : text/htmlXML 로 전송시 : application/xmljson 으로 전송시 : application/json 일반 텍스트 (평문) : text/plain
868p 자바
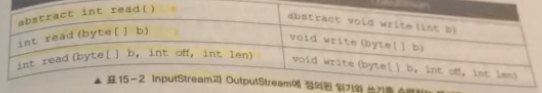
스트림-입출력-//글자기반 입력스트림:Reader//글자기반 출력스트림:Writer//바이트기반 입력스트림:InputStream//바이트기반 출력스트림:OutputStream
파일을 할 생각입니다만, 문자판 입력 스트림을 한다면 File Reader

첫 번째는 물을 옮길 때 스포이드로 한 방울씩 옮기는 느낌 두 번째는 컵에 옮기는 느낌(당연히 이게 효율이 좋아)
파일 입출력을 가장 많이 사용하다

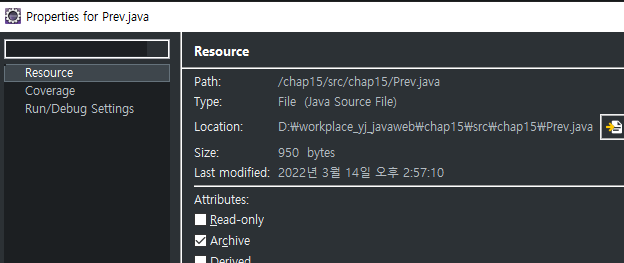
cnt번이 950번인데 이는 size와 일치해야 한다.

일치한다!
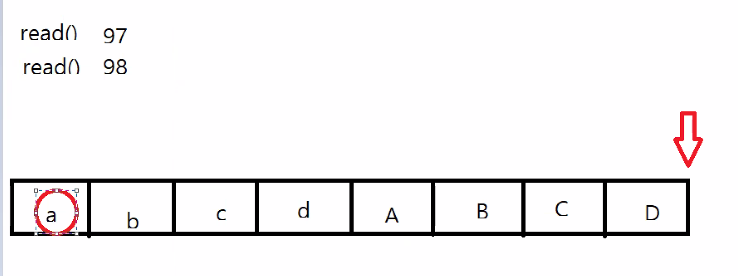
input Stream일 때 0~255다 (그래서 위로!=-1)
read() 회당 1BYTE 위에는 그래서 950byte이다
read()를 모두 8번 호출했을 때 97return